Заказ сайтов в Веб-студии “Perfect Team”.
У нас заказать сайт не составит проблем.
Более 13 лет развиваем бизнес… Наших клиентов
Доброго времени суток, уважаемый посетитель. Веб студия “Perfect Team” рада предоставить свои возможности для создания Вашего сайта. Компания работает с 2007 года и известна своими демократичными ценами по сравнению с конкурентами. Мы занимаемся разработкой, раскруткой и администрированием как самых сложных проектов типа “Корпоративный сайт”, так и самыми лёгкими на подобии “Мини сайта”. Мы не ограничиваем Вас определёнными рамками, при желании, можно собрать сайт самому, указав нужные пункты. Время разработки сайта занимает от нескольких дней до недели в зависимости от сложности сайта. В любой момент можно заказать улучшение сайта и добавить несколько пунктов, также любой сайт можно трансформировать из мини сайта до сайта-визитки и т.д. В нашем прайс-листе выберите нужные пункты и оформите заказ по телефону или отправьте заявку по почте. В ближайшее время мы Вам перезвоним и обсудим условия. В нашей команде работают профессионалы своего дела: веб-разработчики, копирайтеры, программисты.
Сайт-Визитка
Самый простой и доступный вариант реализации Вашего сайта
9 999
Корпоративный сайт
Солидный презентабельный сайт для серьёзной компании
24 999
Интернет-магазин
Отличный вариант для старта Вашего бизнеса в интернете
14 999
Landing Page
Создание продажной или промо странички для Вас и Вашего бизнеса
19 999
Специально для Вас мы разработали ряд готовых решений. Одним из решений является Сайт-Визитка. Довольно привлекательное предложение для тех, кто хочет создать свой личный сайт. Стоимость всего 6800 рублей! В стоимость включены все основные модули для сайта.
Итак, Вы посмотрели все предложение и не нашли нужного? Специально для Вас мы разработали функцию собери себе сайт. Уникальная возможность, позволяющая Вам выбрать всё, что пожелаете. Ниже мы опишем своими словами основные модули, которые Вам понадобятся при создании сайта.
Продвижение сайта в поисковых системах
(SEO | SMM | Контекст)
Поисковая оптимизация — комплекс мер для поднятия позиций сайта в результатах выдачи поисковых систем по определенным запросам пользователей. Обычно, чем выше позиция сайта в результатах поиска, тем больше заинтересованных посетителей переходит на него с поисковых систем. При анализе эффективности поисковой оптимизации оценивается стоимость целевого посетителя с учетом времени вывода сайта на указанные позиции.
SEO продвижение
Умеем продвигать быстро и недорого
от 4 999
Контекстная реклама
Дорогой способ продвижения. Снижаем расход на 60-90%
от 14 999
СММ продвижение
Продвижение Вконтакте, Инстаграмм, YouTube
от 4 999
Landing Page
Создание продажной или промо странички для Вас и Вашего бизнеса
19 999
Методы внешней и внутренней поисковой оптимизации:
1. Работа над сайтом(Наша основная задача – заинтересовать и конвертировать посетителя). Проверяем сайт по 80+ пунктам: теги, тексты, скорость работы, фильтры, взлом, карта сайта, robots.txt и т.п.
2. Ссылочная работа. Покупаем качественные рекламные релизы и статьи на хороших сайтах(сми и тематика))
3. Размещение статей на сайте.
4. Социальные сети. Активное ведение всех соц. сетей.
АКЦИЯ! ТУРБО SEO
В ТОП 10 за НЕДЕЛЮ!
ВСЕГО 4000 рублей в неделю!
Бывают чёрные, серые(при которых сайт может быть распознан как спам ресурс) и белые методы раскрутки сайта.
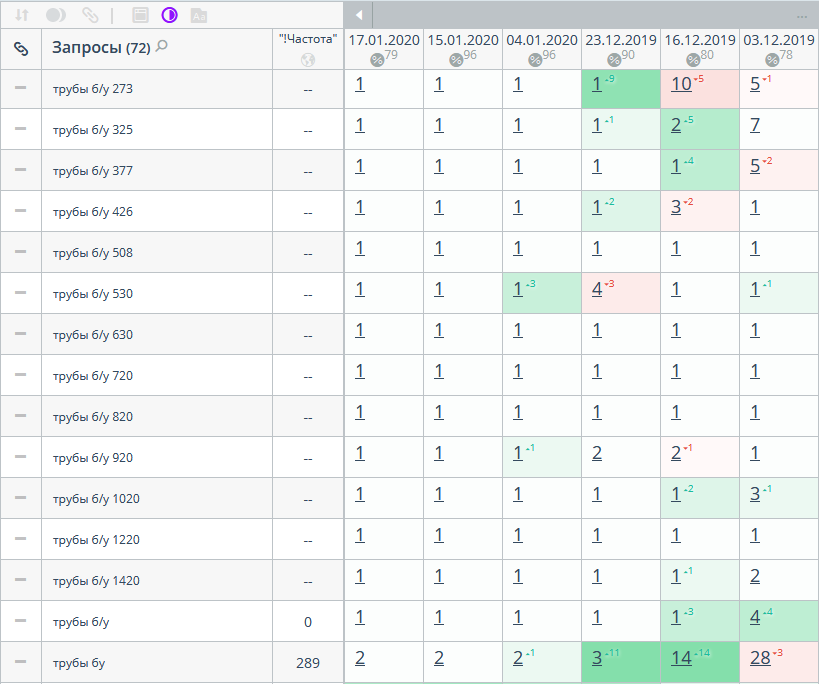
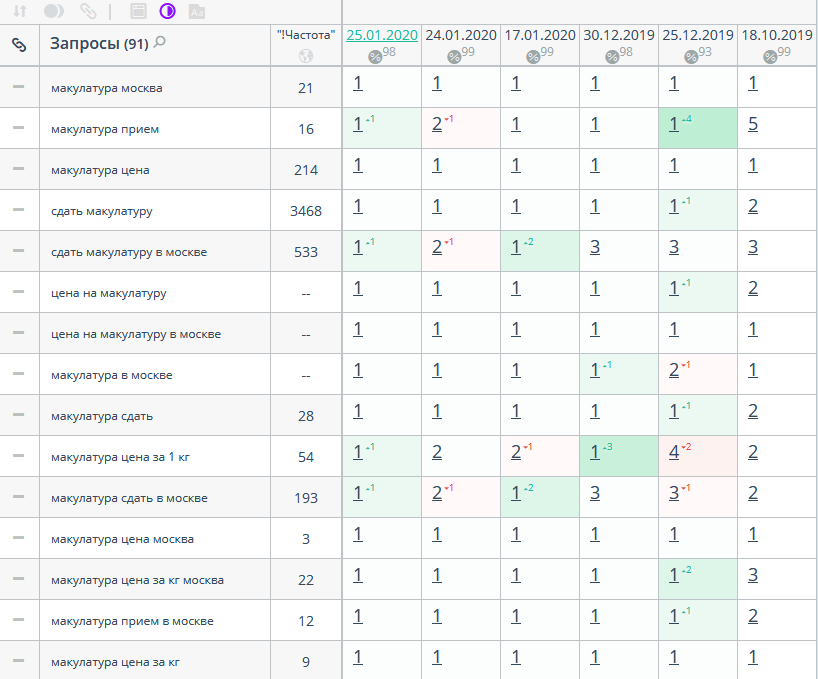
Наша компания занимается раскруткой сайтов разных направленностей, будь-то онлайн-магазин, сайт-визитка и т.п. Раскрутка заключается в том, чтобы вывести сайт на первые строчки в поисковиках Yandex, Google и им подобных. Что для этого делается? Мы размещаем контекстные ссылки, выкупаем баннеры на других сайтах и ещё много всяких полезностей. Оптимизируем страницу для посетителей и для поисковых ботов одновременно. Можно выбрать регион для рекламы: Москва, Мос. область и др. Благодаря этому сайт становится популярным и посещаемым, что в свою очередь ведёт к притоку потенциальных покупаетелей.
В наше время, в эпоху жёсткой конкуренции, сайт – это средство привлечения клиентов, и благодаря ему можно успешно реализовывать свои идеи в бизнесе. Мы можем создать Вам качественный сайт, работающий 24 часа в сутки и приносящий доход. Онлайн заказы – это уже не что-то заоблачное, ведь у них есть большие преимущества(не надо никуда ехать, можно заказать товар из любой точки планеты и др.). Закажите у нас сайт и наблюдайте, как Ваш бизнес расцветает.
Основные этапы веб-разработки:
1.Проектирование сайта или веб-приложения (сбор и анализ требований, разработка Технического Задания, проектирование интерфейсов)
2.Разработка креативной концепции сайта
3.Создание дизайн-концепции сайта
3.1 Создание макетов страниц
4.Создание мультимедиа и FLASH-элементов
5.Вёрстка шаблонов и страниц
6.Оптимизация и размещение материалов сайта
7.Тестирование и внесение корректировок
8.Открытие проекта на публичной площадке
9.Обслуживание работающего сайта или его программной основы
В зависимости от текущей задачи какие-то из этапов могут отсутствовать, либо быть тесно связаны один с другим.
Возможно Вы задавали себе следующие вопросы:
Где заказать раскрутку сайта, заказать продвижение сайта, создать сайт( изготовление сайта, покупка сайта, разработка сайта, создать сайт Москва), купить сайт, сделать сайт?
На все эти вопросы ответ один: у нас. Доступные цены, опыт, портфолио, удобные способы оплаты и многое другое. Вам нужен веб-мастер или SEO оптимизатор?
Как видите cделать сайт и раскрутить его не так уж и просто. Нужно приложить уйму усилий и иметь большой опыт в этой области.
Домен, хостинг, дизайн сайта
Домен для сайта.
Это резервирование названия сайта(www.sites4u.info и т.п.). Обычно резервирование производится на 1 год.
Хостинг для сайта.
Это место на локальном компьютере(может находится в любой точке земного шара), где хранятся файлы сайта. Стоимость варьируется от 15р./мес. до бесконечности. Всё зависит от объёма вашего сайта. Можно купить 50Мб для сайта, а можно и 10Гб.
Статичные страницы сайта.
Основные страницы сайта(контакты, о компании и т.п.), на которых размещается информация о сайте. Могут быть шаблонного и индивидуального вида(рисуются с Ваших пожеланий).
Дизайн сайта.
Дизайн сайта бывает шаблонный и инидивидуальный.
Стоимость сайта во многом зависит от сложности дизайна.
Функционал сайта.
Функционал во многом зависит от CMS сайта и установленных модулей.
Изготовление веб сайта под ключ.
Изготовление сайта с нулевыми знаниями в области веб-разработки принесёт большие временные затраты и не оправдает ожидания от сайта. Поручите дело профессионалам. Мы быстро и качественно изготовим для вас сайт под заказ, наши плюсы: индивидуальный подход к каждому, удобные формы оплаты, обслуживаем любые города РФ, круглосуточная техподдержка, опытные специалисты.
Веб студия “Perfect Team”. Создание, продвижение и администрирование сайтов наша работа, а не Ваша забота.